WebIDE uygulamamızda javascripten bildiğimiz gibi alert mesajı örneği aşağıdaki gibidir.
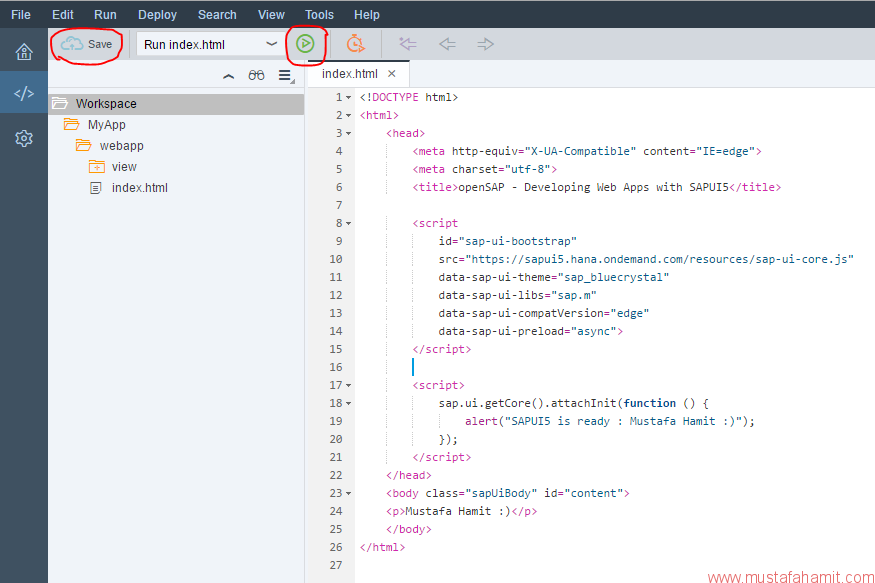
index.html dosyamıza aşağıdaki kodları yazıp kaydedip çalıştırırız.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!DOCTYPE html> <html> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta charset="utf-8"> <title>openSAP - Developing Web Apps with SAPUI5</title> <script id="sap-ui-bootstrap" src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js" data-sap-ui-theme="sap_bluecrystal" data-sap-ui-libs="sap.m" data-sap-ui-compatVersion="edge" data-sap-ui-preload="async"> </script> <script> sap.ui.getCore().attachInit(function () { alert("SAPUI5 is ready : Mustafa Hamit :)"); }); </script> </head> <body class="sapUiBody" id="content"> <p>Mustafa Hamit :)</p> </body> </html> |
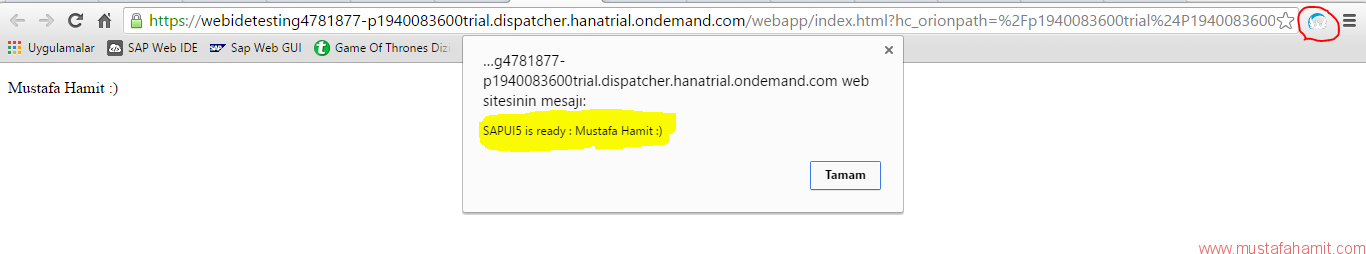
Sonuç;
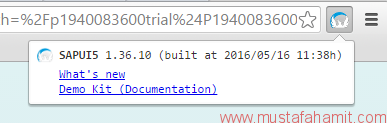
NOT : Burada chromedaki UI5 Inspector eklentisi ile sayfaların SAPUI5 versiyonu ve SAPUI5 ile mi oluşturulduğunu anlayabiliriz.
Kaynak : OpenSAP
![]()